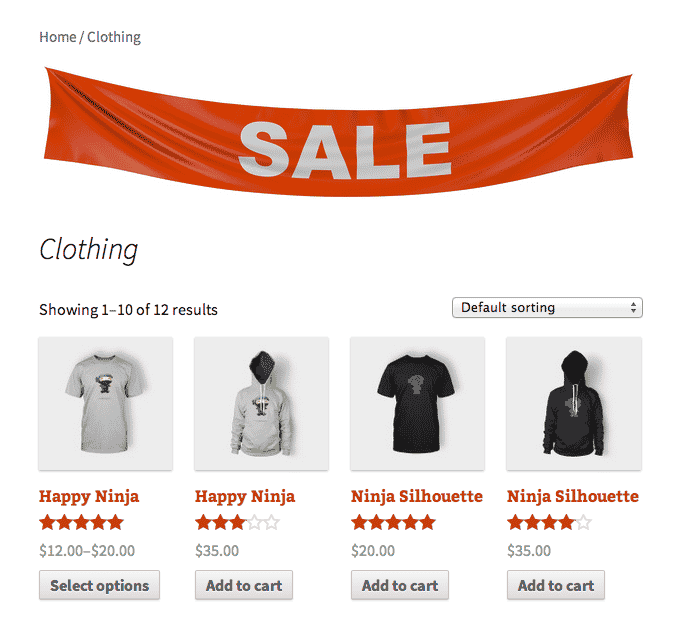
Place a custom banner and link at the top of your product category pages. Easily update the image through your product category edit page.
Features
- No configuration needed, just install and start using
- Supports an image for each category
- Support a link for each category / banner image
Getting Started
- From the sidebar click ‘Products’ -> ‘Categories’
- Select an individual category from your list
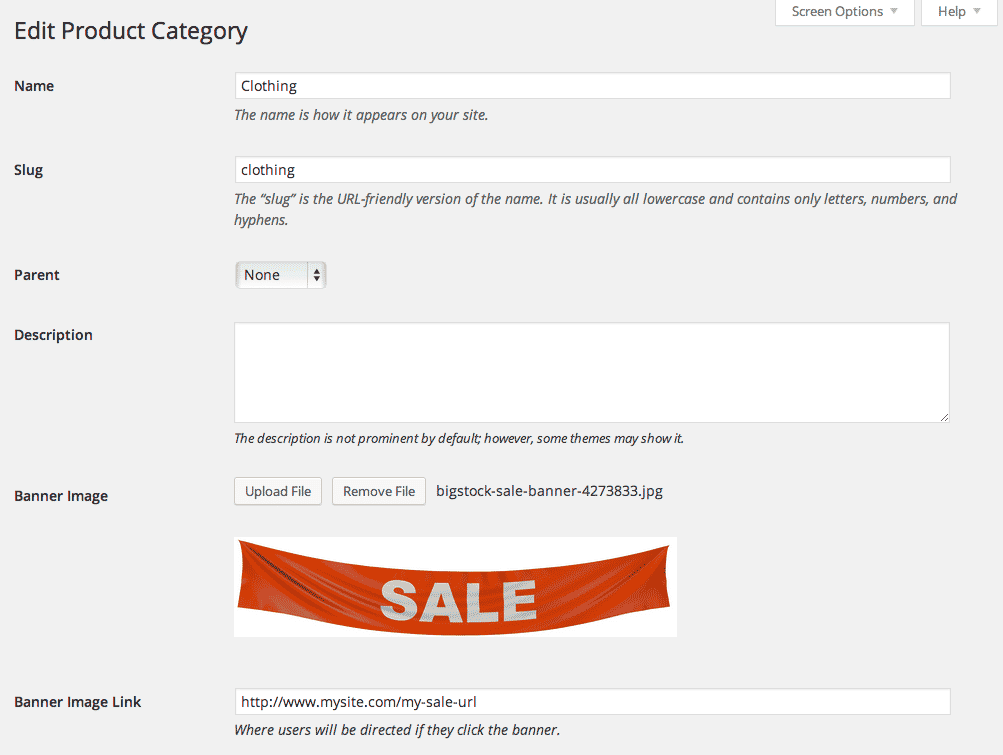
- Paste the url of the banner you’d like to use into the “Banner Image Url” field
- That’s it, your banner should now be displaying on your category archive page.
- Remove image by deleting the url from the edit category page.
Installation
Automatic WordPress Installation
- Log-in to your WordPress Site
- Under the plugin sidebar tab, click ‘Add New’
- Search for ‘WooCommerce Category Banner’
- Install and Activate the Plugin
- Start uploading a banner image from ‘Products’ -> ‘Categories’ -> (Select category)
Manual Installation
- Download the latest version of the plugin from WordPress
- Uncompress the file
- Upload the uncompressed directory to ‘/wp-content/plugins/’ via FTP
- Active the plugin from your WordPress backend ‘Plugins -> Installed Plugins’
- Start uploading a banner image from ‘Products’ -> ‘Categories’ -> (Select category)
Screenshots

The banner displays at the top of your specified banner.

Upload an image and specify a link url from your product category edit page.